8 Tips for an Awesome Signup Form

It’s an indisputable fact that most people don’t like filling out forms.
Why?
Because filling out forms is like taking exams, making users feel nervous and anxious. If users don’t receive positive feedback after spending time filling out a form, they would even feel antipathy against it.
However, it’s crucial to collect user’s data on interactive systems for business. Sign up is an indispensable step of the entire user flow for new users. As a first part of getting started on an interactive system, we need to make sure it’s user-friendly. If users have troubles in any step, it would cause losses of potential users. Good sign up form design should be simple and straightforward.
So how can we optimize the user experience of sign up form to boost the user registration rate? Here are the 8 things you must know about sign up form design.

Easily build a UI component library on bit.dev
1. Give Users a Reason
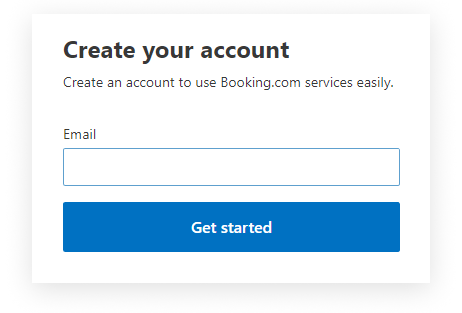
There should be a sufficient reason to motivate users to sign up. Introducing the incentive mechanism is an effective way to achieve this goal. Let them know what benefits they get after signing up. Show short and effective call-to-action copy to explain the reason and convey a valuable message. For example, discounts, exclusive early access to sale, new arrivals, etc.
2. Keep the Form Short
Users are busy and don’t want to spend too much time on sign up. So keeping it short by reducing the number of fields can help increase the user sign up rate.

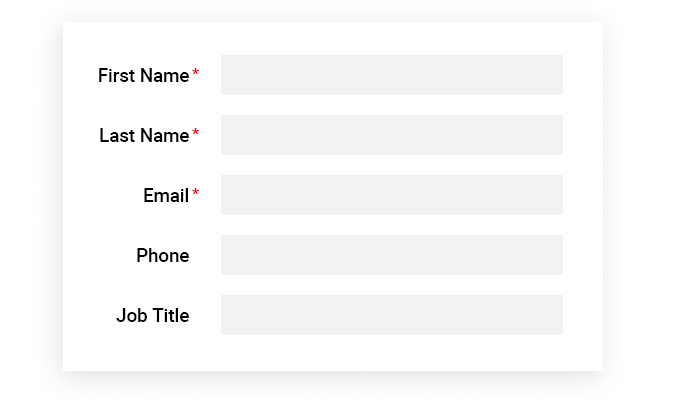
Generally, we just need to show the required fields and remove all the optional fields. If you still need to show optional fields for some reason, limit the number of optional fields and make sure all the required fields are marked.

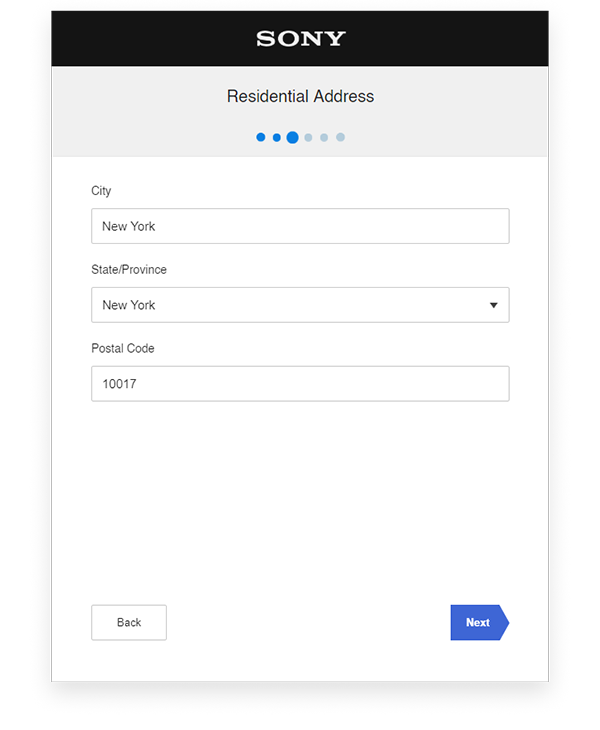
Another way to keep the form short is splitting sign up form into steps. Each field is like a question. Sign up form is like an exam paper. Splitting sign up form into steps is a wise option to ease user’s anxiety instead of showing an entire exam paper to scare them. Showing which stage the users are, enables them to know how many questions they’ve finished, which enhances the user’s confidence and keep them stay until accomplishment.

3. From Easy to Hard
To get started easily for users, show the easiest question first, like the first question of an exam should always be the easiest. Let users complete several effortless fields at the beginning, then they can be motivated to finish the rest.
4. Label the Fields Clearly
Labels tell users what they need to input for the fields. Labels have to be concise and clear. They can be a sentence, a word or an icon, but make sure they’re consistent to keep the good readability and organization.
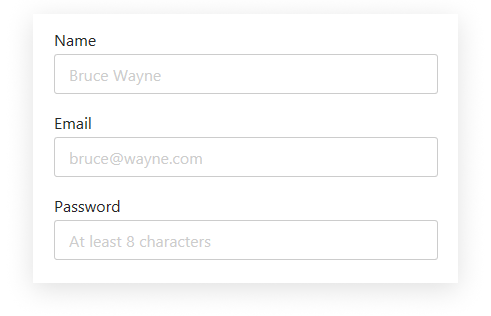
5. Provide Hints via Placeholders
Placeholders are hints to fields and give clues to users, helping them to input the right answers. A placeholder has 2 functions:
- It can explain or exemplify the format constraints of the required data
- It can be used as labels

6. Use Microcopy to Explain Further
Everyone has a different understanding of the same question in the form.
For example:
“Name” field. Does it mean username, nickname, stage name or real name?
“Company Name” field. Does it mean the company I’m working at or the company I own?
Adding microcopy as a further explanation can avoid misunderstanding and make it more user-friendly.
Sometimes users feel unsecured when they’re asked for personal information. If providing the reason why asking the question via microcopy, it can reduce users’ concern and build trust with them.
When there are specific requirements for the fields, introducing microcopy is a good solution to notify users in advance and avoid errors. If users don’t know the requirements when they input the data, they would get errors if their answers are unqualified. Errors are a kind of negative feedback, distracting users when they’re trying to fix the problems. To optimize the user experience, eliminating the source of errors by providing clear microcopy is a vital strategy.
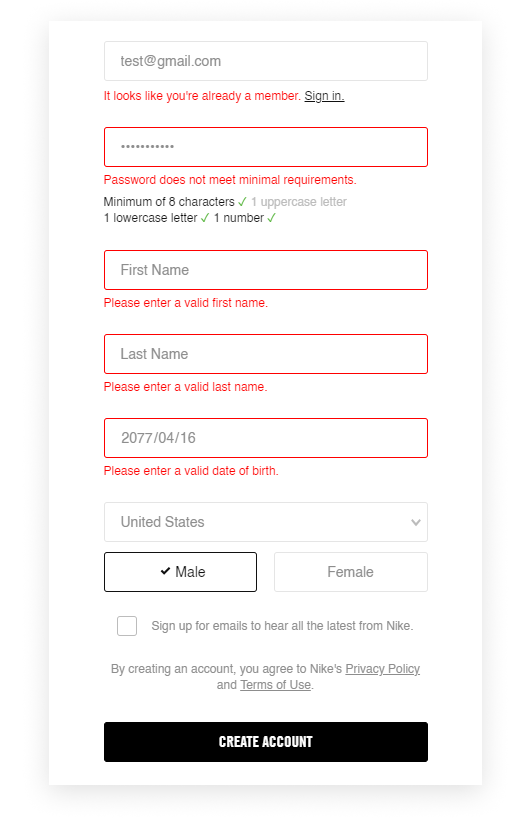
7. Real-time Data Validation
Another way to prevent errors is real-time data validation. It’s a type of real-time feedback mechanism, applicable to the fields that have complex requirements. Users always want to know the results instantly. With real-time data validation, users don’t need to go back and try again and again, which challenges their patience and impacts the user experience.
Real-time data validation can realize 2 goals:
- When users input the qualified data, it tells them that they’re doing well, enhancing the users’ confidence.
- When users input the unqualified data, it notifies them what’s the reason for the error and how to correct it.
8. Error Validation
Error validation is the last step of the entire registration process. It’s like reviewing an exam paper, informing users where the errors are and how to correct them via error messages. Display all the error messages at a time so that users can fix them at once.

Conclusion:
We can’t change the fact that people hate filling out forms, but we can try our best to improve the user experience of sign up form. User-friendly user flow provides sufficient interaction and feedback, reducing users’ concern and establishing trust with them. The 8 things listed above can help you to make the user experience of sign up relaxing and motivating, and increase the user registration rate effectively.
Suggest:
☞ 40+ Online Tools & Resources For Web Developers & Designers
☞ What To Learn To Become a Python Backend Developer
☞ The BEST Blockchain/Web 3.0 Project Ideas - For Developers
☞ State of the Union for Speed Tooling (Chrome Dev Summit 2018)
☞ Learn to Setup Linux Ubuntu 18.04 For Web Development Environment